Selamat berjumpa kembali di blog urlprotector.xyz,
Pada artikel kali ini Kami akan memberikan sedikit tutorial yang Kami khususkan untuk kalian yang senang bermain blog atau boleh di bilang sebagai anak bloger.
Sebagai seorang blogger tentunya hal yang paling penting untuk bisa mengembangkan blog kalian yaitu kalian harus sering-sering dan rajin untuk menulis artikel. Dengan kalian sering menulis dan mengupdate artikel maka hal itu akan mempengaruhi perkembangan blog anda.
Pada postingan Kami sebelumnya Kami telah banyak membahas mengenai cara untuk bisa membuat artikel agar cepat terindek oleh mesin pencari google sehingga artikel kalian dapat berada dan bisa manduduki posisi pageone.
Pada kesempatan ini Kami akan membahas mengenai bagaimana cara untuk membuat sebuah box atau kotak copy paste di dalam sebuah artikel. Tujuan untuk membuat kotak atau box copy paste di dalam artikel tersebut ialah agar pembaca atau pengunjung dapat dengan mudah melihat suatu kata atau kalimat yang penting yang di tempatkan pada kotak tersebut, sehingga mereka dapat dengan mudah untuk mengcopynya.
Manfaat lain dari pembuatan kotak di dalam sebuah artikel yaitu untuk memudahkan pembaca dalam mengcopy seluruh kalimat yang ada di dalam kotak tersebut sehingga pembaca tidak perlu lagi memblok kalimat tersebut melainkan cukup dengan mengklik tulisan copy yang ada di atas kotak tersebut maka secara otomatis kalimat tersebut akan tercopy seluruhnya.
Bagi kalian para blogger yang sering melihat artikelnya di copas oleh orang yang tidak bertanggung jawab maka hal yang paling sering dilakukan adalah dengan memasang script anti copy paste pada blognya sehingga seluruh artikel yang ada di dalam blog tersebut tidak bisa lagi di copas oleh orang lain.
Nah apabila kalian suka memasang script anti copypaste di dalam blog kalian otomatis hal tersebut akan sangat berpengaruh pada kepuasan pengunjung dalam melihat artikel anda, sebab apabila ada suatu kalimat atau kata-kata penting yang pengunjung ingin copy dari artikel blog kalian maka hal tersebut tidak akan bisa di lakukan. Olehnya pengunjung akan merasa kurang nyaman untuk membaca dan melihat blog anda.
Bagaimana sih caranya agar jika ada sebuah kalimat atau script penting yang ingin kita bagikan tersebut dapat di copy oleh orang lain dalam hal ini adalah pengunjung blog kita meskipun kita telah memasang script anti copypaste di dalam blog kita???
Isi dan tutorial dari artikel ini akan menjawab pertanyaan tersebut. Dengan menggunakan cara yang akan Kami bagikan ini maka meskipun kalian memasang script anti copas di dalam blog kalian pengunjung tetap akan bisa mengcopy artikel kalian namun kalimat yang hanya bisa di copy yaitu kalimat yang hanya berada di dalam kotak box artikel tersebut.
Lalu bagaimana cara untuk bisa melakukan hal tersebut???
Lalu bagaimana cara untuk bisa melakukan hal tersebut???
Baiklah berikut ini Kami akan menjelaskan bagaimana cara memasang kotak atau box copy paste di dalam artikel blog yang kita miliki. Melalui cara yang akan Kami bagikan ini maka kalian akan melihat hasil dari penerapannya yang akan membuat artikel kalian menjadi lebih menarik sehingga pengunjung akan merasa betah untuk berlama-lama dalam membaca artikel anda.
Berikut ini cara memasang kotak copy paste di dalam artikel blog :
Ada banyak jenis model pemasangan kotak pada artikel sebuah blog, namun pada kesempatan ini Kami hanya akan membahas dua model pemasangan kotak box copy paste yang sering dan umum di gunakan oleh seorang blogger yang sudah mahir dalam memainkan blog.
CARA 1 :
1. Pertama-tama silahkan kalian masuk ke dalam blog anda
2. Kemudian buatlah sebuah artikel yang yang sesuai dengan keinginan kalian
3. Apabila di dalam artikel yang kalian tulis tersebut ada sebuah kata atau kalimat yang kalian anggap penting maka siapkan tulisan tersebut untuk kalian masukkan ke dalam box kotak copy paste nantinya.
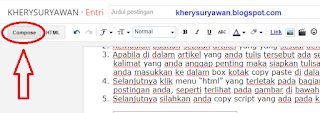
4. Selanjutnya klik menu “html” yang terletak pada bagian sebelah kiri atas postingan anda, seperti terlihat pada gambar di bawah ini
5. Selanjutnya silahkan kalian copy script yang ada pada kotak di bawah ini
<textarea cols="35" rows="6">Teks yang ingin dimasukan</textarea><br />
6. Pada tulisan "teks yang ingin dimasukkan"tersebut di atas silahkan kalian ganti dengan kata-kata atau kalimat yang ingin kalian masukkan ke dalam kotak copy paste tersebut.
7. Jika sudah maka silahkan klik tulisan menu “compose” yang terlihat seperti pada gambar di bawah ini
PENJELASAN PADA SCRIPT :
Untuk "rows"=6 adalah tinggi dari text area, jadi jika kalian menginginkan text area yang lebih tinggi silahkan kalian ganti dengan angka yang lebih tinggi.
Untuk cols="35" adalah lebar dari text area, jadi jika kalian menginginkan text area yang lebih lebar silahkan kalian ganti dengan angka yang lebih tinggi
CARA 2 :
1. lakukan langkah yang sama seperti pada cara 1 di atas mulai dari langkah 1 sampai langkah 4.
2. Selanjutnya silahkan kalian copy script yang ada di dalam kotak di bawah ini :
<div><form name="copy"><div align="center"><span><input onclick="javascript:this.form.txt.focus();this.form.txt.select();" value="Highlight All" type="button"> </span></div><p align="center"><textarea style="width: 150px; height: 80px;" name="txt" rows="5" wrap="VIRTUAL" cols="20">MASUKKAN TULISAN kalian DISINI</textarea></p></form></div>
3. Pada tulisan "MASUKKAN TULISAN kalian DISINI" di atas tersebut silahkan kalian ganti dengan kata-kata atau kalimat yang ingin kalian masukkan ke dalam kotak copy paste tersebut.
4. Jika sudah maka silahkan klik tulisan menu “compose” yang terlihat seperti pada gambar di bawah ini
5. Maka kalian akan melihat hasilnya seperi pada contoh di bawah ini
PENJELASAN PADA SCRIPT :
- <div align="center"> --> kata center menunjukan bahwa posisi tombol akan berada di tengah, jadi jika kalian ingin posisi tombol berada di tepi sebelah kiri, tinggal ganti dengan kata left. Dan jika ingin berada di tepi sebelah kanan, tinggal ganti dengan kata right.
- <inputonclick="javascript:this.form.txt.focus();this.form.txt.selec()"> --> kode ini artinya ketika tombol highlight di klik, maka seluruh text yang ada di dalamnya akan di highligt (di tandai atau di blok), jadi kalian tak perlu merubah tulisan ini.
- Value="Highlight All" --> kata Highlight All adalah kata yang akan muncul di dalam tombol, jadi jika kalian ingin merubah tulisan ini silahkan ganti dengan kata yang kalian inginkan.
- <p align="center"> --> ini menunjukan bahwa text area akan berada di tengah, nah jika sobat ingin text area sobat berada di tepi kiri, ganti kata center dengan kata left, bila ingin di tepi kanan, ganti dengan kata right.
- <text style="WIDTH: 150px">-->kata "WIDTH:150px" menunjukan lebar dari text area tersebut sebanyak 150 pixel, jadi jika sobat ingin memperpendek atau memperpanjang lebar text area, sobat tinggal menggantinya dengan angka yang kalian inginkan. misal: "WIDTH:500px;"
- HEIGHT: 80px --> angka "80px" menunjukan bahwa text area akan mempunyai tinggi sebesar 80 px, jadi jika kalian ingin merubahnya tinggal ganti angka tersebut dengan angka yang kalian inginkan. Misal : HEIGHT:160px.
Apabila semua cara tersebut di atas dapat kalian terapkan dengan baik maka Kami yakin kalian akan berhasil dalam membuat kotak copy paste yang pada akhirnya akan sangat bermanfaat buat perkembangan dan kemajuan blog kalian sehingga dapat membuat pengunjung menjadi senang dalam melihat dan membaca blog anda.
Demikianlah tutoral mengenai cara membuat box kotak copy paste di dalam artikel blog, semoga artikel ini dapat bermanfaat buat kalian yang membutuhkannya dan jangan lupa untuk melihat artikel menarik lainnya di dalam blog urlprotector.xyz.
.
Sumber : www.kherysuryawan.id





Post a Comment